
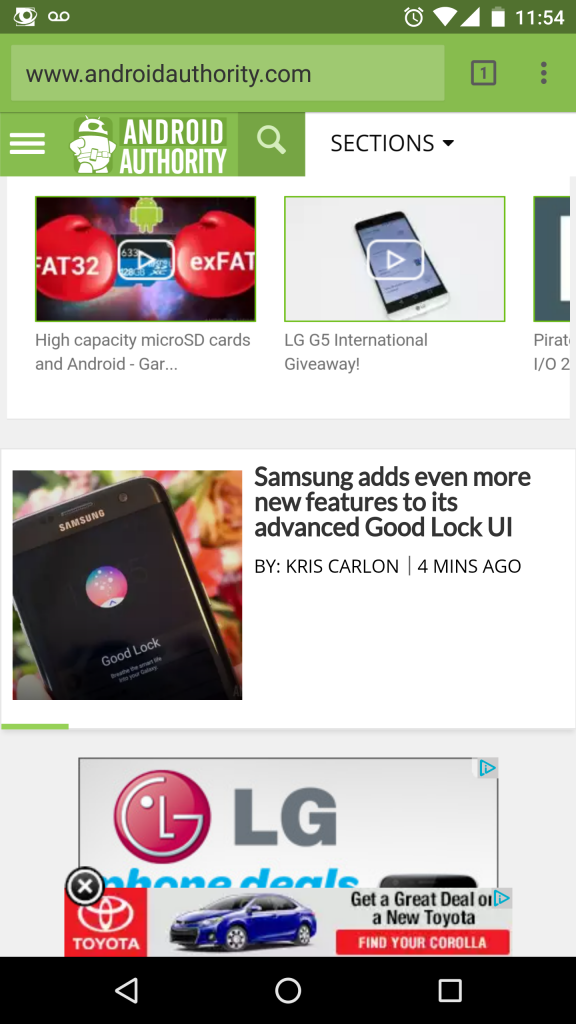
Recently I was visiting Android Authority on my phone and I realized that there was something different about it. I noticed that the color of the browser had changed to match the site. Naturally I thought this was something that Google Chrome did automatically, but I was wrong. I visited a few of my sites, and to my surprize they all looked the same. I had also just upgraded my phone from the really outdated Samsung Galaxy Note II, to the Nexus 6P by Huawei. The Nexus as always is running the latest version of Android, which is why I was able to see the change in color.
After a few weeks of browsing around in Google Chrome, I noticed that multiple websites I browse on a daily basis had this functionality built into them and I wanted that for my sites.
I did some searching around and found out that those sites all implemented an HTML meta attribute to achieve the effect. Its nothing fancy and can be done with only one line of code.
<meta name="theme-color" content="#455d72">
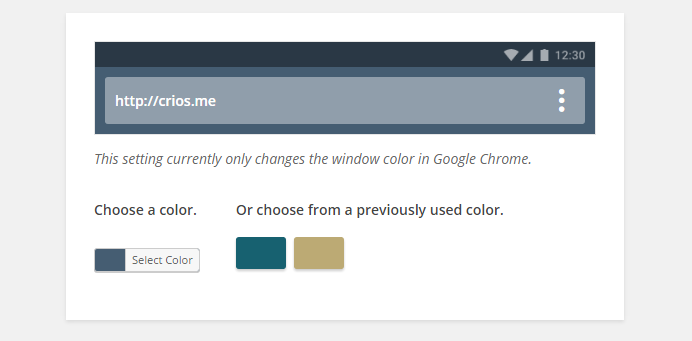
Once I realized how easy it is to implement I decided to build WP Color Browser, a WordPress plugin that allows you to choose the color to display from the dashboard of WordPress. WP Color Browser is easy to use as there is only one option (the color for the browser). Once you’ve chosen the color you would like to use, WP Color Browser automatically adds the necessary HTML to your website’s header so that you can take advantage of this new effect.

WP Color Browser is free to download from WordPress.org. Currently it only works with Chrome because none of the other mobile browsers have implemented it just yet. I will be adding support for them as they adapt. Please feel free to contact me if you have any problems with it, or if you would like a consultation to develop a plugin like WP Color Browser, for your business’ needs.